GameMaker Studio new Collision Detection issues
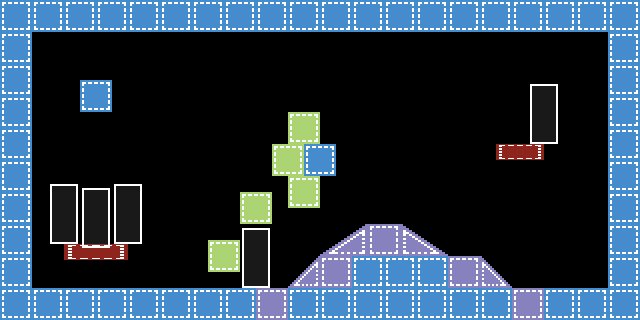
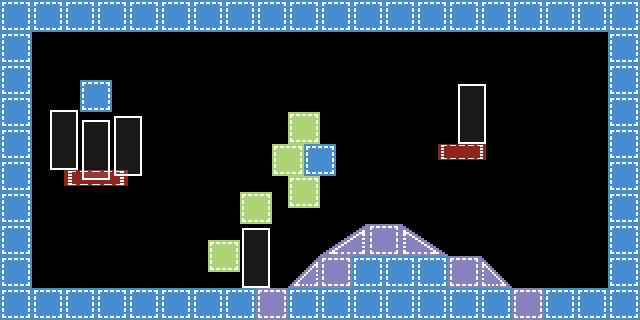
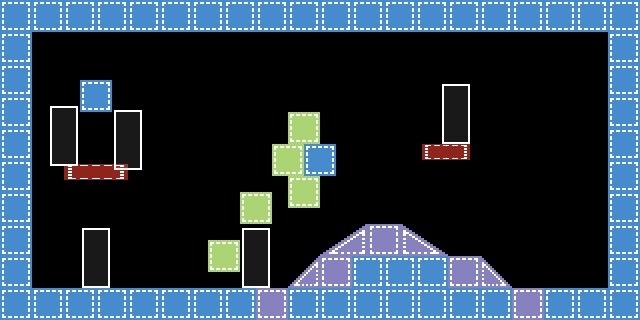
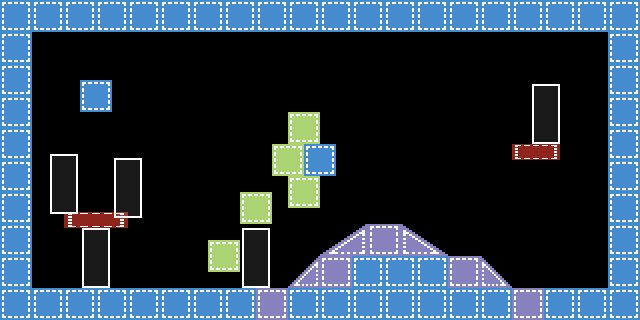
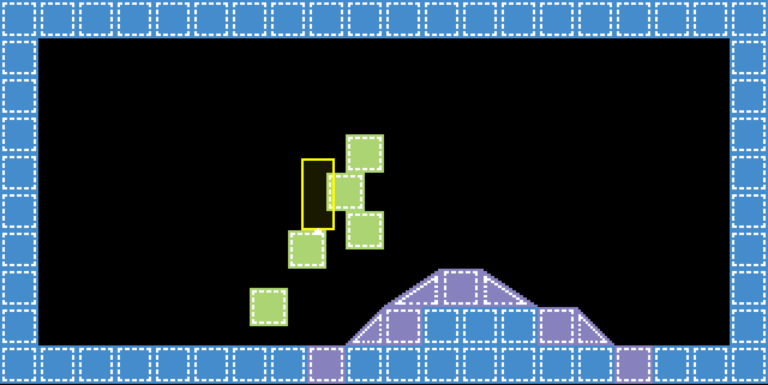
The new 2022.1 GameMaker Studio version introduced a new Collision Detection system. It fixes some issues while breaking lots of things that were working just fine with the previous one. The old system used exclusive and rounded coordinates for bounding boxes. For example, the bounding box for a 16×16 collision mask would be generated from…