Free GameMaker Platfomer Tutorial Soon
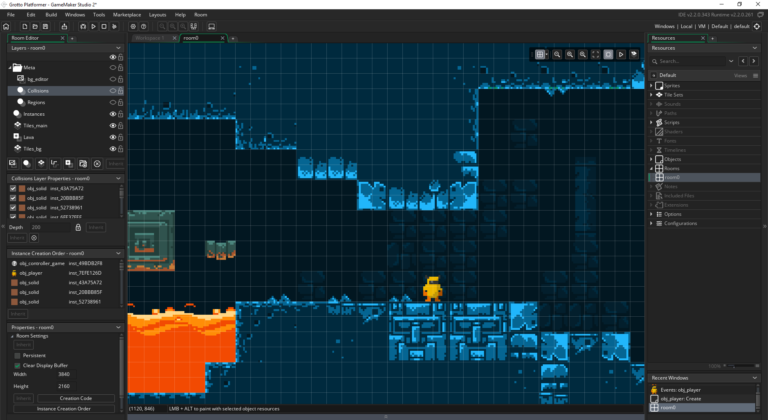
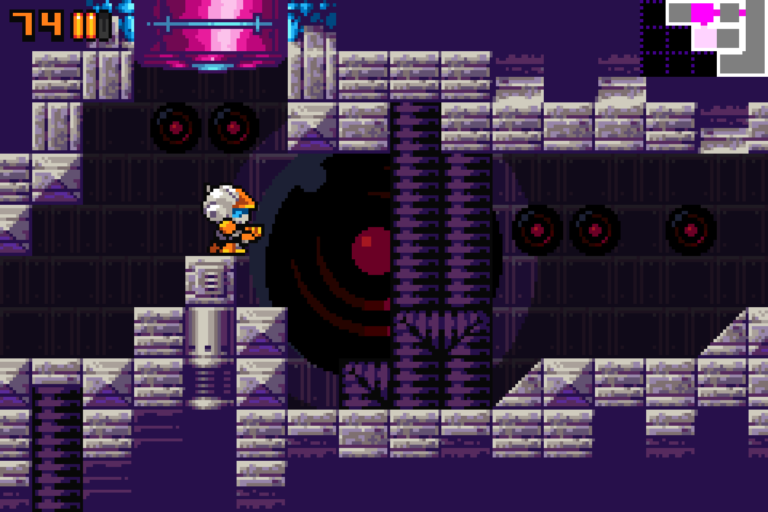
I’m working on a free basic platformer tutorial. I’ll post a youtube video and a blog post as soon as I manage to complete it, edit the video and voice-over it. For this project I’ll be using freely available tiles and sprites: https://ansimuz.itch.io/grotto-escape-game-art-pack https://ansimuz.itch.io/grotto-escape-ii-art-pack- https://ansimuz.itch.io/grotto-escape-chibi-monsters I’ve just made some minor edits to the player sprite…