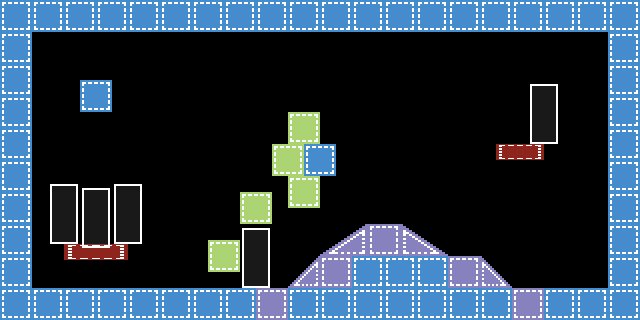
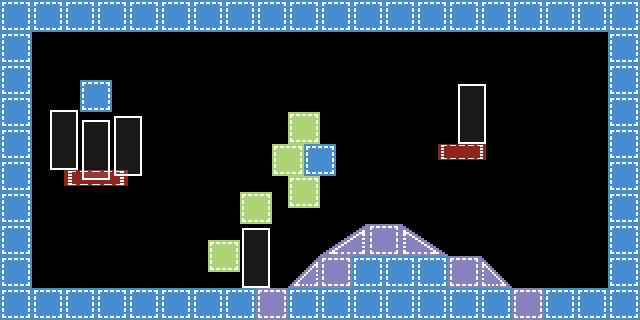
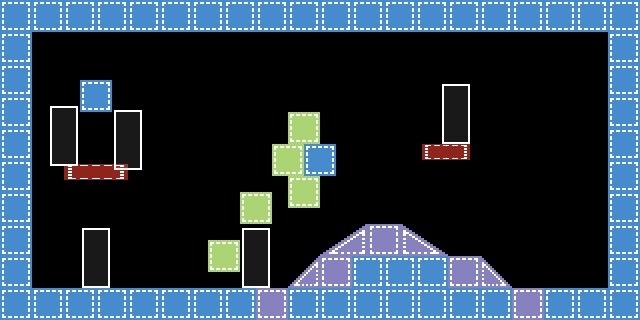
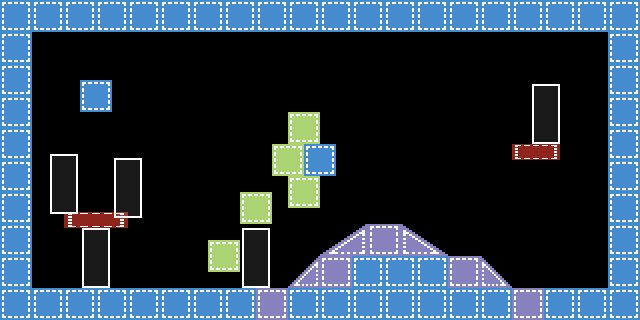
Even better (high speed) moving platforms
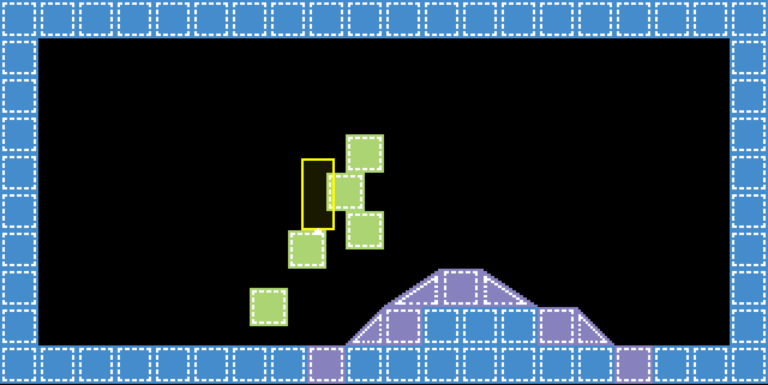
High speed moving platforms present us with an issue. Let’s see how to fix them and obtain bulletproof movement and collisions.

High speed moving platforms present us with an issue. Let’s see how to fix them and obtain bulletproof movement and collisions.

This article is about better moving platforms in GameMaker which can carry multiple objects without lags and with pixel perfect collisions.

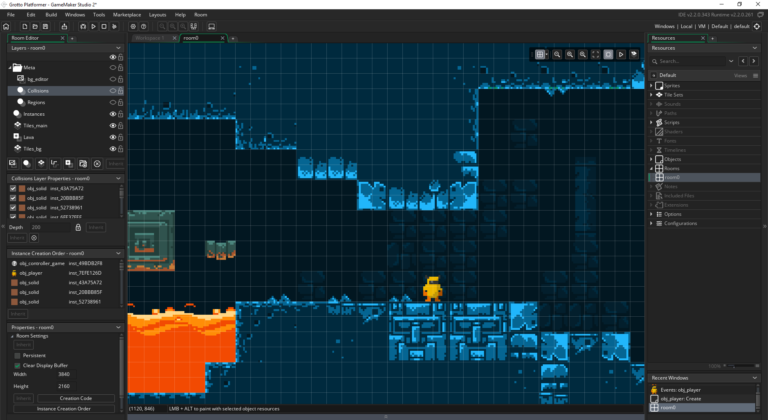
Here’s how to code vertical and horizontal moving platforms in GameMaker Studio 2.

In this article we’ll see how to implement jump through / one way platforms. If you remember from my previous article, we kept a separate object hierarchy for jump through / one way platforms. That’s because we use them differently in our collision checking; had we made them children of solid objects, we would have…

In this series, we’ll see how to code a platformer engine in GameMaker Studio 2. It’s mainly for low resolution games but it can be tweaked to either simulate fluid, hi-res movement or to accomodate optimized collision code for hi-res games. This engine It will include pixel perfect movement slopes moving platforms jump through platforms…
After playing Environmental Station Alpha, I decided I wanted to implement the screen tearing effect Hempuli is using in his game. I didn’t know how he achieved it so I had to start from scratch and think about different approaches. Knowing nothing about shaders, I was left with surfaces. I jotted down some code and…
This guide explores the ins and outs of making low resolution 2D Platformers with both pixel perfect, precise collisions (with slopes) and sub-pixel, smooth sprite movements. Turns out you CAN have smooth low res graphics.
Let’s say that you have a sprite with a complex animation (i.e. variable frame rate). As you can see from the following image, each frame will play at a specific time (I use a simple Photoshop script to export the frames, I’ll write an article about it later).
Fuzeboy’s still in development so it’s only natural that sometimes I take time to rewrite stuff, to fix things, to experiment and so on. We try, we break, we fix, we extend, we change. We evolve. One issue we faced from the start, is the game resolution. What we knew was that we wanted pixel…
I’m fond of platformers. It’s only natural that I spent the past year studying and refining platformer engines for GameMaker: Studio. Here’s what I actually use for my engine.