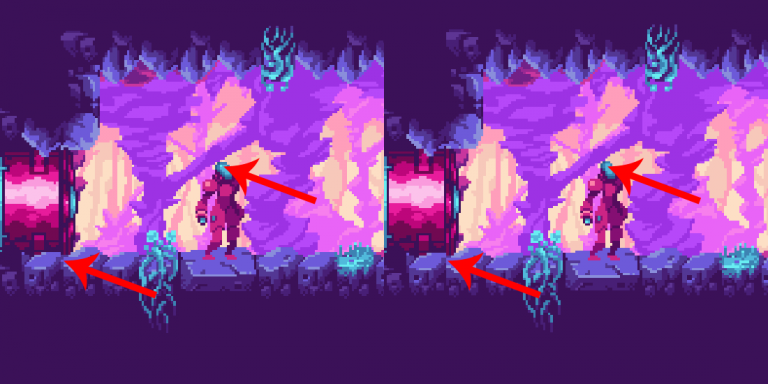
Scaling up my game 4x without resizing a single sprite (GM:S 1.4)
This post is outdated This post strictly refers to GM:S 1.4 and not GameMaker Studio 2. I also do not recommend doing this upscaling; using surfaces, you might be able to keep very low resolution asset, while still being able to draw smooth movement with subpixel precision. For more info: Guide to develop low resolution…